Time Travel App – UX Case Study
Problem
To design a safe and reliable time travel app.
A whiteboard challenge from 100 Days of Product Design.
Challenge

The Time Machine: “We’ve invented an app that allows you to travel to any time in the past or future. But we’re having trouble designing the interface.”
Summary
The time limit for this challenge was 1 hour.
My handwritten notes were done in that time frame, although I did take some time afterwards to write out the case study and incorporate some neater, digital images. Avatar illustrations were selected through my Canva Pro account.
I chose to work on this due to the goals and constraints listed in the brief. While it’s fantastical to design a time travel app, the constraints grounded it in the real world.
I was also interested to go deeper into the design thinking process.
I made some assumptions about the pricing model. In a professional setting, I would be sure to do more research and ask stakeholders several questions, particularly regarding the safety features of the app.
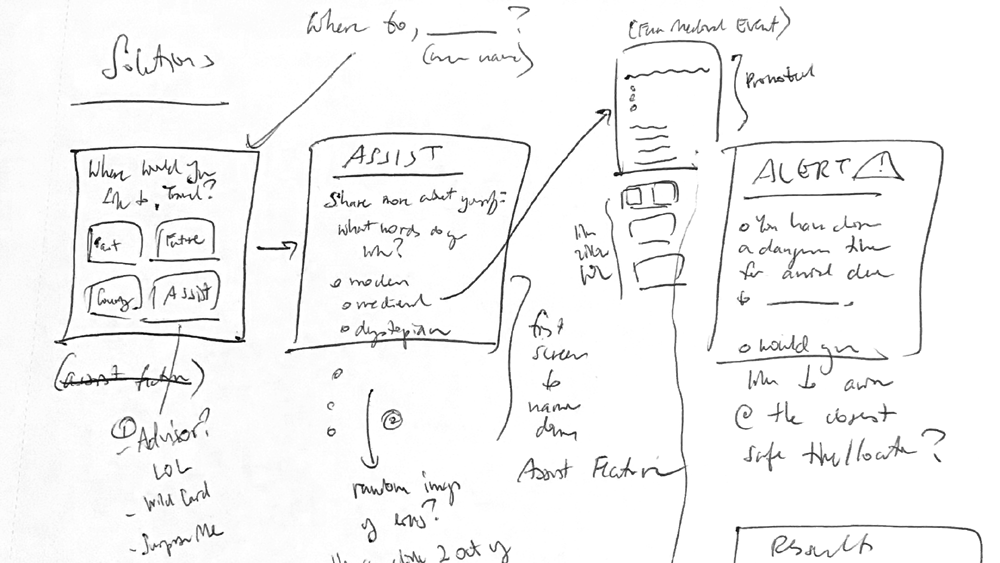
These are my whiteboard notes.



Time Management
I had read about designer Dan Shilov’s approach to whiteboard challenges.
I decided to follow his whiteboard tips proportionally in terms of time allotment:
10 Mins – Context and constraints
10 Mins – Explore problems
25 mins – Explore solutions and focus on one solution in-depth
10 mins – Rough wireframe sketches
5 mins – Wrap up
Constraints
The brief listed these considerations:
- many users did not know a lot about history, and the app wanted an “assist” feature to help users pick a fun time in the future or past to visit
- some users had gotten lost as they had arrived in bad weather conditions or dangerous moments in history
- users needed assistance with dressing correctly for their time travel experience
- the app had experienced problems with audio-only activation; users didn’t phrase the instructions correctly and ended up in the middle of revolutions or volcanos
- the app wanted to encourage users to visit a list of promoted “events in history” to sell associated tour packages that are part of the app’s business model
Research and Assumptions

Without the 1 hour limit for the whiteboard challenge, I would have done further research to get answers to questions like:
- Who are the key users or subscribers of this service? In terms of demographics like age, gender, location, and income level.
- What feedback have stakeholders gotten so far on the riskier aspects of the app? What is the action plan for damage control and to gain back users’ trust in the improved app?
- What additional features have users suggested they would like to see?
- Is there a one button “option” for users to return home during undesirable or dangerous situations?
- How do the travelers get back home safely after their time travel experience? Are they automatically teleported back after a specific time frame, or do they have to take a few steps to ensure a safe return?
- Can a couple or group of travelers teleport through the app at the same time, or does each person need their own account?
- Have stakeholders explored a potential business avenue with pre-packaged or recommended clothing for travelers?
Key assumptions I made about the app:
- travel would be instant arrival
- travelers are teleported from their current location
- app is based on a monthly or yearly subscription model
Persona: “Joan”

I sketched a user persona named “Joan” to help me better target my solutions to the problems that the time travel app was aiming to solve.
The main points were that Joan was adventurous and thrill-seeking, with an above average interest in the past OR future. Freedom and excitement characterize the persona’s purpose for seemingly unlimited explorations in time through this app.
Exploring Solutions

With this persona and the constraints in mind, I brainstormed the following solutions:
- offer an assist feature sorted by: country, decade, era, mood, interest area
- design an alert for bad weather + dangerous conditions
- offer a pre-packaged “dress” option or shop recommendations so that travelers are properly attired
- design an alert and help/contact option to eliminate mistakes with voice activation
Focusing on One Solution
For the purpose of this 1-hour challenge, I chose to focus on offering the assist feature as it would explore a solution for two constraints (helping users select a fun time in history to check out, and encouraging them to view “promoted events in history” that are part of the app’s business model).
I chose a visual method for the assist feature, by asking the user to select which picture they liked the most.
For example, a medieval castle, a modern skyscraper, a future metropolis. Having the option in visual format would help them easily identify what they felt like exploring based on their mood or interest.

Once they’d made their selection, a list of “promoted events” would appear at the top of their assist feature results. The promoted items would be marked by a yellow border.
This solution would feel like a natural addition to the exploration within the app as compared to having a dedicated button or option for “promoted events.”
Wireframes
I created a digital version of the wireframes after completing the challenge.
These were created in Miro and are easier to view online than the handdrawn sketches.


The search results (screen #3) shows the assist feature (“surprise me”) and “promoted events in history” in effect.
I added travel related quotes in the loading screen touch points to reinforce the user’s spirit of adventure.
Additional (Name and Tagline)
As a fun exercise (outside of this challenge), I quickly thought of some potential names for the app.

I went with LiteYear from the first round of brainstorming as some of the other names were associated with existing apps.
As for taglines with a maximum of 8-10 words, I came up with the following:
- Travel at the speed of light.
- Here to there in the blink of an eye.
- Travel anywhere, anytime.
I went with #3 as it conveyed a single idea, and the concise nature of it is aligned with the speed of travel that the app offers.
Wrap Up + Conclusion

The solution stayed within the considerations of implementing an assist feature and encouraging users to explore promoted events. This kept business needs in mind.
The next feature I would have focused on after this would have been user needs in terms of the users’ safety with avoiding dangerous locations.
Based on the user persona, it is likely that users would prioritize freedom and adventure over their safety. However, it would be irresponsible for the app to take a carefree approach to their customers’ lives when time traveling. Therefore I would lean towards prioritizing that feature before going deeper into additional features users would actually have requested.
I would propose testing the safety features in a smaller scope to try and mitigate the problem of users getting lost in dangerous situations.
To test if the above solution worked, tracking to see if there was an increase in travel bookings through the assist and promoted events features would be a marker of success.
Thanks for Checking Out My Case Study!
Now for some time traveling in my dreams… 🚀
